
Cara Menggunakan Menu Images di cPanel untuk Mengelola Gambar Website
Jika Anda menjalankan website, pengelolaan gambar dan file media menjadi hal yang penting untuk memastikan website Anda berjalan dengan optimal. Salah satu cara terbaik untuk mengelola gambar di hosting adalah melalui fitur Images di cPanel. Menu ini menawarkan berbagai alat yang memudahkan Anda dalam mengatur, mengoptimalkan, dan mengelola file gambar yang ada di server hosting Anda.
Menu Images di cPanel memiliki fungsi utama untuk memudahkan Anda dalam mengelola gambar atau file media yang ada di akun hosting Anda. Fitur ini berada di bawah bagian Files di cPanel dan menawarkan beberapa opsi yang dapat digunakan untuk memanipulasi file gambar dengan cara yang lebih efisien. Berikut adalah beberapa fungsi utama dari menu Images di cPanel:
Menu Images di cPanel menyediakan berbagai alat untuk membantu Anda mengelola gambar di server hosting. Berikut adalah penjelasan mendalam tentang tiga fitur utama dalam menu Images, yaitu Thumbnailer, Scaler, dan Converter:
A. Thumbnailer
- Fungsi: Fitur Thumbnailer memungkinkan Anda untuk membuat thumbnail (gambar mini) dari gambar yang ada dalam sebuah direktori. Thumbnail ini sangat berguna untuk tampilan galeri, halaman produk, atau bagian lain dari website di mana gambar mini diperlukan untuk preview.
- Cara Kerja:
- Ketika Anda mengunggah gambar dalam jumlah besar ke server, membuat thumbnail untuk setiap gambar secara manual bisa sangat memakan waktu. Dengan Thumbnailer, Anda dapat membuat thumbnail secara otomatis untuk semua gambar dalam satu folder.
- Anda dapat menentukan ukuran thumbnail yang diinginkan, misalnya 100×100 piksel atau 200×200 piksel, sesuai dengan kebutuhan tampilan di website.
- Thumbnail sangat berguna untuk mempercepat waktu pemuatan halaman karena ukuran file gambar mini lebih kecil dibandingkan dengan gambar asli.
- Kapan Digunakan:
- Saat Anda memiliki banyak gambar yang perlu ditampilkan dalam galeri atau katalog produk, dan Anda membutuhkan versi kecil dari gambar untuk ditampilkan sebagai preview.
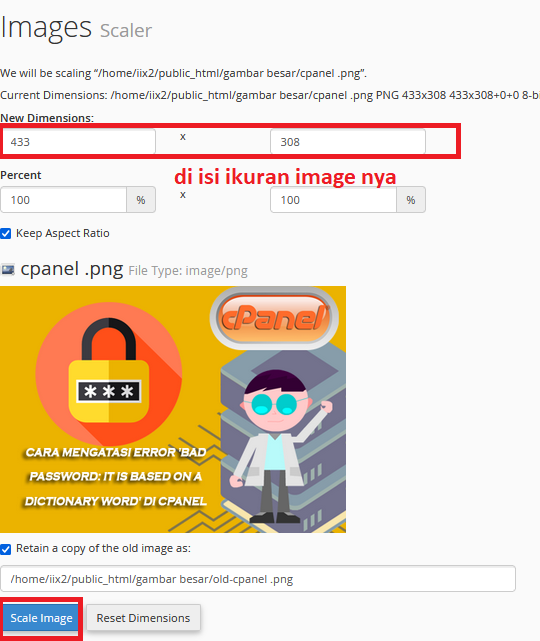
B. Scaler
- Fungsi: Fitur Scaler memungkinkan Anda untuk mengubah ukuran gambar dalam sebuah direktori secara massal. Fitur ini berguna ketika Anda ingin mengecilkan atau memperbesar gambar tanpa harus mengeditnya satu per satu.
- Cara Kerja:
- Dengan Scaler, Anda dapat memilih satu folder yang berisi gambar-gambar yang ingin diubah ukurannya.
- Setelah itu, Anda dapat menentukan lebar dan tinggi gambar yang diinginkan. Misalnya, Anda bisa menentukan lebar gambar menjadi 800 piksel atau tinggi 600 piksel.
- Gambar yang lebih besar akan dikecilkan, sementara gambar yang lebih kecil bisa diperbesar untuk memenuhi ukuran yang diinginkan. Namun, perlu diingat bahwa memperbesar gambar terlalu banyak bisa mengurangi kualitas gambar.
- Kapan Digunakan:
- Saat Anda perlu mengubah ukuran gambar untuk memastikan ukuran file gambar tetap optimal atau agar tampilan gambar di website lebih seragam. Fitur ini sangat berguna jika Anda memiliki banyak gambar dengan ukuran yang berbeda dan ingin menyatukan ukuran gambar agar tampak konsisten.
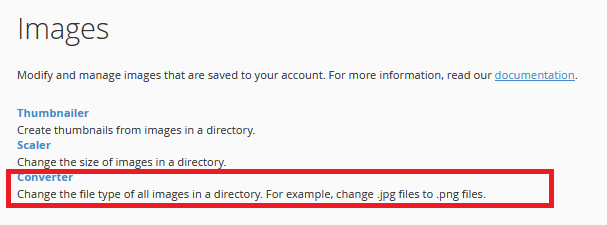
C. Converter
- Fungsi: Converter memungkinkan Anda untuk mengubah format file gambar dalam sebuah direktori. Misalnya, Anda dapat mengonversi gambar dengan format .jpg menjadi .png atau .gif. Ini sangat berguna jika Anda perlu mengubah jenis file gambar untuk keperluan tertentu, seperti kompatibilitas dengan berbagai perangkat atau pengoptimalan file untuk web.
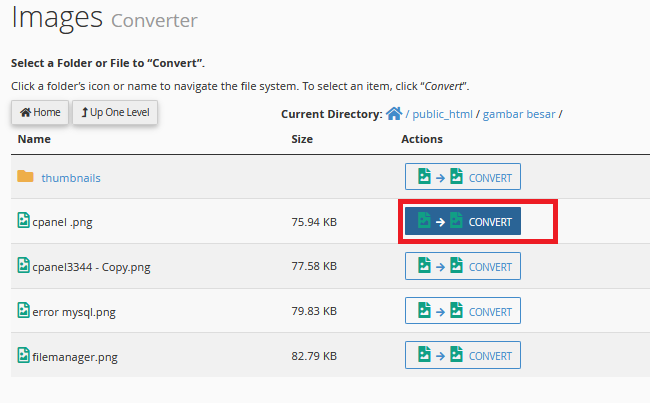
- Cara Kerja:
- Dengan Converter, Anda dapat memilih folder yang berisi gambar yang ingin diubah formatnya.
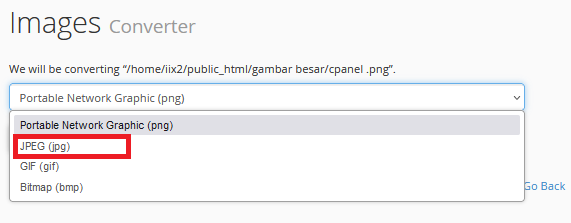
- Pilih format file baru yang diinginkan dari berbagai pilihan yang ada, seperti .jpg, .png, .gif, dan lainnya.
- Setelah itu, cPanel akan mengonversi semua gambar dalam folder tersebut ke format baru secara otomatis. Anda dapat mengonversi gambar dalam jumlah besar dengan cepat tanpa harus menggunakan perangkat lunak pengedit gambar lain.
- Kapan Digunakan:
- Saat Anda ingin mengonversi banyak gambar ke format lain. Misalnya, mengonversi gambar .jpg menjadi .png untuk mendapatkan gambar dengan latar belakang transparan, atau mengonversi gambar ke format yang lebih ringan untuk mempercepat waktu pemuatan halaman di website.
Solusi:
1. Login ke cPanel
- Pertama, login ke akun cPanel Anda menggunakan username dan password yang diberikan oleh penyedia hosting.
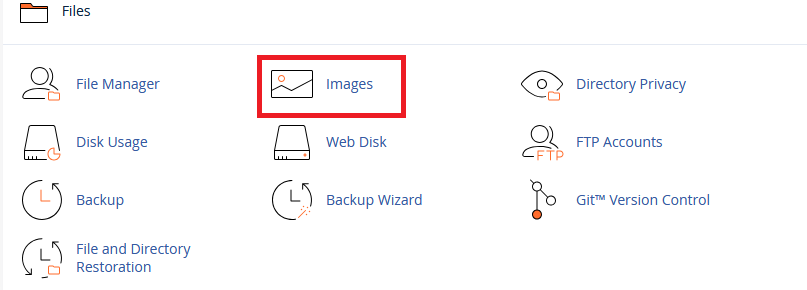
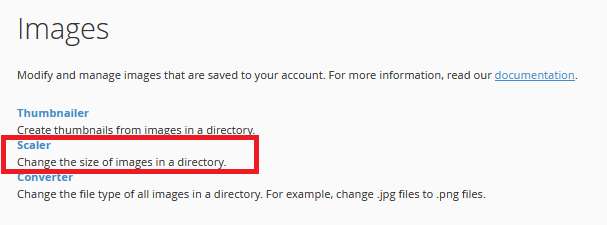
2. Akses Menu Images

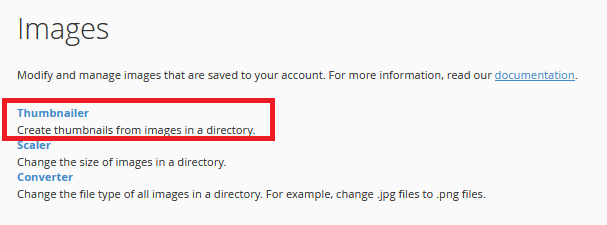
- Setelah login, cari dan klik Images di bagian Files pada dashboard cPanel. Di sini Anda akan menemukan beberapa fitur terkait gambar seperti Thumbnailer, Scaler, dan Converter.
3. Menggunakan Thumbnailer

- Fungsi: Fitur Thumbnailer memungkinkan Anda untuk membuat thumbnail (gambar mini) dari gambar yang ada di dalam sebuah direktori. Ini sangat berguna jika Anda ingin menampilkan gambar dalam bentuk galeri atau preview.
- Langkah-langkah:
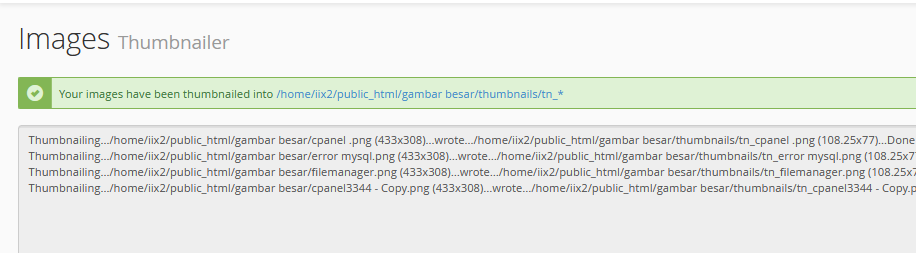
Klik Thumbnailer.
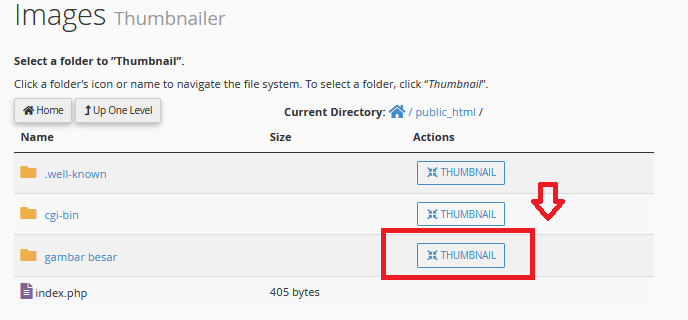
Pilih folder yang berisi gambar yang ingin Anda buatkan thumbnail-nya.

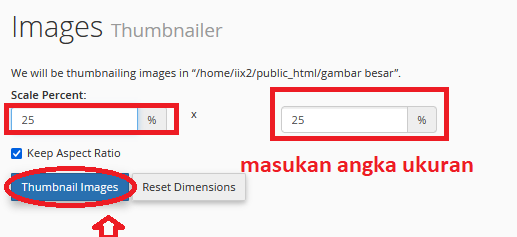
Tentukan ukuran thumbnail yang diinginkan.

Klik Create Thumbnails untuk menghasilkan thumbnail dari gambar yang dipilih.


4. Menggunakan Scaler

- Fungsi: Fitur Scaler memungkinkan Anda untuk mengubah ukuran gambar dalam sebuah direktori. Misalnya, jika Anda ingin mengecilkan atau memperbesar ukuran gambar secara massal, fitur ini sangat berguna.
- Langkah-langkah:
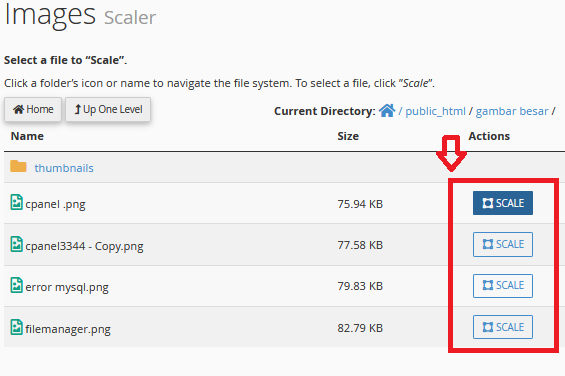
Klik Scaler.
Pilih folder yang berisi gambar yang ingin Anda ubah ukurannya.

Tentukan ukuran baru untuk gambar (misalnya, lebar atau tinggi yang diinginkan).

Klik Scale Images untuk mengubah ukuran gambar secara otomatis.
5. Menggunakan Converter

- Fungsi: Fitur Converter memungkinkan Anda untuk mengubah tipe file gambar secara massal. Misalnya, Anda dapat mengonversi file .jpg menjadi file .png, atau format lainnya sesuai kebutuhan.
- Langkah-langkah:
Klik Converter.
Pilih folder yang berisi gambar yang ingin Anda ubah formatnya.

Pilih format file yang diinginkan, misalnya .png, .jpg, .gif, dll.

Klik Convert untuk mengonversi gambar dalam folder tersebut ke format yang baru.

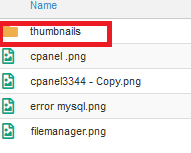
6. Memeriksa Hasil dan Menyusun Gambar
- Setelah Anda menggunakan fitur-fitur di atas, pastikan untuk memeriksa hasilnya melalui File Manager di cPanel atau melalui browser untuk memastikan gambar yang telah diubah, dioptimalkan, atau diubah ukurannya ditampilkan dengan baik di website Anda.
Dengan mengikuti langkah-langkah di atas, Anda dapat mengelola gambar dengan lebih efisien menggunakan fitur Thumbnailer, Scaler, dan Converter di cPanel. Fitur-fitur ini sangat membantu dalam menjaga kualitas gambar, memperkecil ukuran gambar, serta mengubah format gambar sesuai dengan kebutuhan website Anda.
- Author Details
admin dari seorang yang terus belajar dan mencatat pengalaman ,semoga berguna untuk yang lain

